Astuce 1: Comment faire un smiley animé dans Paint.net
Astuce 1: Comment faire un smiley animé dans Paint.net
Smileys dans la communication Internet jouent le même rôle,ainsi que l'intonation dans le discours oral: ils donnent le consentement, la méfiance, la joie, l'ironie ... Vous pouvez créer vos propres émoticônes animées avec l'aide des programmes gratuits Paint.net et UnFreez.

Instructions
1
L'animation consiste en plusieurs imagesformat gif, qui diffèrent de l'autre position de l'objet dans l'espace, la taille, la couleur, etc. Pour créer une émoticône assez 2-3 images. Créez un document dans Paint.net et utilisez les touches Ctrl + Maj + N pour ajouter un nouveau calque.
2
Sur la palette, réglez la couleur de devant sur marron,Dans la barre d'outils, cliquez sur l'icône Ovale, spécifiez une largeur de 2 pixels et dessinez un cercle. Au premier plan, faites un jaune et remplissez le cercle avec l'outil Remplissage. Double-cliquez sur l'icône du calque dans le panneau des calques et entrez "Smiley" dans le champ "Nom".

3
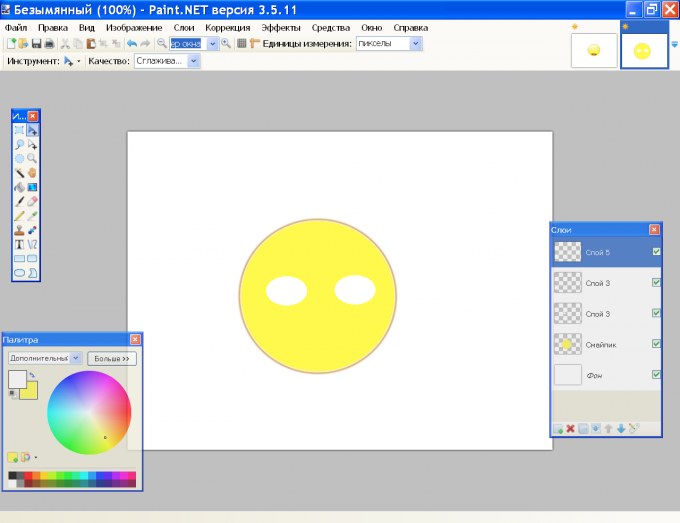
Créez un nouveau calque pour les yeux souriants. Utilisez l'outil Sélectionner la forme ovale pour dessiner un œil d'une forme appropriée et le remplir de blanc avec l'outil Remplissage. Créez une copie du calque avec les touches Ctrl + Maj + D et l'outil "Déplacer la région sélectionnée", faites glisser le deuxième œil vers l'emplacement souhaité.

4
Créez un nouveau calque pour l'iris. Sélectionnez la zone ovale à l'intérieur de l'œil et remplissez-la d'une couleur bleue. Créez une copie du calque et déplacez le second ovale bleu dans le second œil. Utilisez les touches Ctrl + D pour désélectionner et fusionner 4 couches en une en appuyant sur Ctrl + M. Nommez le calque "Eyes".
5
Ajouter une autre couche sur laquelle vous allezdessiner une bouche. Définissez la couleur de devant sur marron foncé et tracez une ligne avec l'outil Ligne ou Courbe. Alternativement, attrapez les marqueurs et faites-les glisser vers le bas et sur le côté pour donner à la bouche la bonne forme. Appuyez sur Entrée lorsque le formulaire vous convient.
6
Maintenant, vous devez ajouter le volume de smiley. Créez un nouveau calque et appuyez sur S sur le clavier. Entourez le smiley pour obtenir une sélection ronde. Si la sélection ne correspond pas à la forme avec le smiley, cliquez sur l'outil "Déplacer la zone sélectionnée" et faites glisser les marqueurs dans la direction souhaitée. Lorsque la sélection ferme exactement le smiley, cliquez sur "Pinceau" dans la barre d'outils.
7
Dessinez une bande brune le long du cerclesmiley dans la moitié inférieure. La sélection ne permet pas au pinceau de cliquer sur l'arrière-plan. Dans le menu "Effets" du groupe "Flou", sélectionnez "Flou gaussien" et définissez le diamètre approprié, en fonction de la couleur et de la largeur de la ligne que vous avez dessinée. Désélectionnez Ctrl + D. Nom du calque "Ombre".

8
Créez un nouveau calque et sélectionnez à nouveau le smiley sur le contour. Avec un pinceau blanc, peignez sur son front et appliquez un flou gaussien pour éclaircir le front. Nommez le calque "Blick". Désélectionnez la sélection.

9
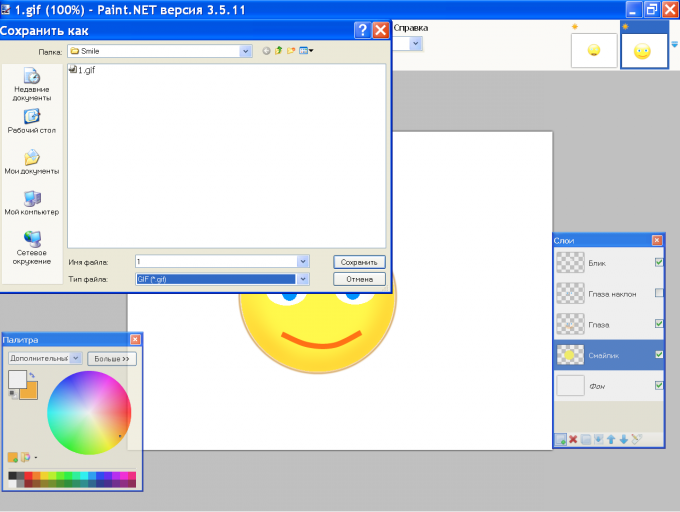
Créez une copie du calque "Eyes" et nommez le calque"Les yeux sont inclinés." Combinez les couches "Eyes", "Mouth" et "Shadow". Effacer la visibilité de la couche "Eyes Tilt" et enregistrer cette image en tant que 1.gif. Avant d'enregistrer, le programme vous invitera à fusionner les calques. Cliquez sur "Fusionner", et après avoir enregistré l'image, annuler la fusion avec les touches Ctrl + Z.

10
Maintenant vous devez créer un smiley hochement de tête. Le contour du smiley et le point culminant resteront inchangés, les yeux, la bouche et les ombres se déplaceront. Supprimez la visibilité du calque "Yeux", rendez-le visible et activez le calque "Eyes Tilt". Entourez-les d'une sélection rectangulaire, serrez légèrement verticalement et déplacez-vous un peu vers le bas.
11
Créez un nouveau calque et utilisez la ligne oucourbe ", dessinez une bouche souriante, remplissez-la de blanc et déplacez-la vers le bas par rapport à la ligne de la bouche créée plus tôt. Une fois de plus, créez un calque et dessinez-y les ombres, comme à l'étape 7. La ligne doit commencer plus bas que dans le calque "Ombre". Enregistrez l'image en tant que 2.gif.
12
Alternativement, ouvrez vos gifs dans Paint.net et réduire leur taille avec la commande "Redimensionner" du menu "Image". Enregistrez les fichiers modifiés avec le même nom.
13
Ouvrez le dossier avec vos fichiers gif, exécutezprogrammez UnFREEz et faites glisser la souris 1.gif et 2.gif dans la fenêtre Cadres. Cochez la case Boucle et réglez l'intervalle de trame dans la fenêtre Frame dely sur environ 40 secondes. Cliquez sur Créer un fichier GIF animé et spécifiez le dossier pour enregistrer l'animation.
Astuce 2: Comment faire un smiley
Les smileys ont longtemps et avec succès entré les formes populairessalutations pour les internautes. Ils se rencontrent non seulement sur des forums ou des chats, mais aussi sur des vêtements - casquettes, T-shirts, etc. Les sourires jaunes sont même utilisés comme graffiti sur les murs des maisons sur des souvenirs (affiches, cartes postales), sur des sacs à dos et des chaussures de sport.
Quand il y a un désir de surprendre les interlocuteurs,vous pouvez dessiner un visage souriant par vous-même. Vous pouvez utiliser Paint.NET pour le faire. Exécutez le programme et commencez à peindre le smiley. La première étape consiste à créer la base du smiley. Pour ce faire, créez une nouvelle image avec une résolution de 800 par 600 pixels. En plus de l'arrière-plan, vous devez créer un calque transparent sur lequel vous souhaitez dessiner en utilisant la barre d'outils "Ovale" avec le type "Chiffre solide" et sélectionnez un cercle. Afin de créer un cercle lisse lors de la création d'une émoticône, vous devez maintenir la touche Maj enfoncée. La couleur pour le cercle choisit le jaune traditionnel.Pour rendre le visage de smiley plus naturel, vous pouvez créer une fusée sur sa surface. Sélectionnez la "baguette magique" dans la barre d'outils et sélectionnez le cercle jaune avec son aide. Ensuite, créez un autre calque transparent et placez-le au-dessus de la première couche avec un cercle jaune. En compressant alternativement à gauche et à droite un nouveau calque, nous obtenons une ellipse. Ensuite, nous définissons la couleur de base sur blanc et rendons la deuxième couche transparente. Pour finir la création d'un reflet sur le smiley, il faut utiliser la fonction "Edge processing de la zone sélectionnée" et retoucher les contours des calques en essayant de faire un smiley, d'abord se souvenir de ses yeux et de sa bouche. La base du smiley est déjà prête, créez donc la couche transparente suivante. En utilisant les outils des panneaux "Oval" et "Line ou Curve", nous dessinons les contours des yeux et de la bouche en noir. Pour atteindre la symétrie des yeux, créez d'abord un, puis copiez le visage du smiley prêt pour la seconde moitié. Ajoutez les élèves souriants et entourez les contours. Les élèves sont également créés en utilisant l'outil Ovale. Sélectionnez ensuite avec l'outil Baguette magique toutes les couches du smiley et appliquez-leur l'effet "Sélection de contour" dans l'onglet "Bord de la zone sélectionnée". Vous pouvez également rendre le smiley volumétrique. Pour ce faire, appliquez l'effet "Bevel Selection" à partir de l'onglet "Edge Edge Edge" déjà connu. Si le résultat obtenu a acquis un look complet pour l'utilisateur - cela signifie que tout a été conçu. Il reste à venir avec un fond inhabituel pour le smiley. Cela peut être fait avec l'outil Dégradé, en l'appliquant à la première couche du smiley et à la commande Background. Choisissez n'importe quelle couleur et cliquez sur OK.
Astuce 3: Comment faire un smiley animé
Smileys utilisé pour une plus grande expressivitétexte imprimé - ils transmettent des pensées et des sentiments. Ces pictogrammes se retrouvent à la fois sous forme de texte et sous forme de mini-images ou de petits hommes animés. Dans les réseaux sociaux, des séries d'émoticônes gratuites sont standard, mais vous pouvez vous démarquer de la foule. Créez simplement votre propre sourire et utilisez-le vous-même.

Vous aurez besoin
- - Ordinateur;
- - le programme Photoshop.
Instructions
1
Pour faire un pictogramme illustrant les émotions, vous avez besoin de Photoshop. Ouvrez l'utilitaire et créer un nouveau fichier avec des dimensions 50 * 50 px, appliquer la couleur RVB - l'arrière-plan devrait être transparent.
2
Augmentez le motif de 1600% et cliquez suroutil Crayon (crayon). Prenez la taille du pinceau 1 px et la couleur # 565656. Commencez à dessiner - dessinez une ligne horizontale de 5 px sur le dessus, puis déplacez 1 px vers la droite et dessinez une autre petite bande de 2 px. Ensuite, laissez tomber 1 px et déplacez vers la droite - dessinez un tiret de 1 px. Déplacez l'outil vers le bas et 1 px vers la droite - tracez une ligne verticale vers le bas dans 2 px, puis dans 5 px. Maintenant, répétez les lignes dans 2 px, 1 px et encore dans 2 px dans l'ordre inverse - déplacez le crayon vers la gauche et vers le haut.
3
Créez un autre calque et commencez à peindre. Prenez la couleur # A1A1A1 et peignez chaque pixel des coins. Passez à la ligne de pixels suivante et remplacez la couleur par #AEAEAE. Augmenter la zone de coloration progressivement, mais seulement sur le côté gauche. Plus près du milieu, prenez la couleur #AEAEAE - une rangée. Les combinaisons de couleurs # C2C2C2 et # D2D2D2 alternent pour chaque rangée successive de pixels - il doit y en avoir quatre.
4
Ensuite, prenez la couleur # D8D8D8, peignez-en une autreramer et aller à #DEDEDE - remplir le côté droit. Pour le milieu, prenez # E7E7E7 et remplissez les quatre pixels restants avec # F0F0F0. Créez un autre calque transparent et dessinez une main gauche. Pour ce faire, dessinez une ligne horizontale de 2 px, descendez un peu et tracez une autre ligne dans 2 px, puis redescendez sur le pixel vers le bas et vers la gauche - dessinez une bande horizontale de la même taille vers la gauche.
5
Peignez-le sur la même couche en utilisantcouleurs différentes - pour le coin supérieur gauche # E7Е7Е7, pour le coin supérieur gauche et inférieur gauche # D2D2D2, et pour le coin inférieur gauche # AЕАЕАЕ. Couche avec le duplicata de la main gauche - ce sera la main droite. Prenez l'outil Déplacer et déplacez la boîte vers la droite - vous pouvez combiner les deux couches.
6
Maintenant, créez un dossier - il y auraplusieurs couches responsables de l'expression faciale. Sur un nouveau calque avec un fond transparent, dessinez les bandes de 2 px et de 3 px de haut - prenez la couleur # 565656. Dans le même dossier, créez un autre calque et désactivez la visibilité du précédent. Utilisez la couleur # 565656 pour dessiner une bande horizontale de 6 px.
7
Accédez à la barre d'outils Adobe ImagePrêt est une animation, appuyez sur Ctrl + Maj + M. Laissez le smiley clignoter avec vos yeux - allumer la couche avec des bandes verticales, puis avec la ligne horizontale.
8
Pour le smiley a sauté ou vient de bouger,Ajouter un pixel de couleur # 565656 au "corps" par le haut et par le bas - allumer et éteindre les couches une par une. Pour qu'il agite les mains, vous devez ajouter un pixel de couleur # 565656 à vos mains. Les émotions et les actions peuvent être différentes - ici vous pouvez expérimenter.
Astuce 4: Comment faire une icône animée
Les icônes animées sont le plus souvent utilisées pour les blogs et les forums en tant qu'utilisateur avatar. Ils peuvent être fait avec l'aide de logiciels supplémentaires installés sur votre ordinateur.

Vous aurez besoin
- - Accès Internet pour télécharger des programmes.
Instructions
1
Recueillir toutes les images à partir de laquelle vous voulez faire une animation icone. Modifiez-les dans le graphique habitueléditeur, en ajustant la taille, le ratio d'aspect et ainsi de suite. Téléchargez sur votre ordinateur un programme de création et de modification d'images animées, par exemple, Adobe Image Ready, Gif Animator ou tout ce que vous voulez. Installez le programme téléchargé sur votre ordinateur, si nécessaire, activez-le par téléphone ou via Internet.
2
Dans le menu de votre programme, sélectionnezcréer une nouvelle image d'animation. Sélectionnez le nombre d'images, puis ajoutez à chacune d'entre elles les images sélectionnées que vous avez éditées. Configurer la transition, qui est généralement affichée en millisecondes, organiser les images dans l'ordre final.
3
Pour appliquer des effets spéciaux, utilisezle menu d'édition d'animation, généralement ils comprennent non seulement les paramètres de transition de l'image, mais aussi des matériaux supplémentaires qui peuvent être inclus dans l'animation. Changez la taille de l'image en celle désirée, puis appliquez les changements et sauvegardez l'image avec l'extension .gif dans le dossier sur le disque dur. Si vous devez sauvegarder exactement icone, sélectionnez l'extension .ico.
4
Si vous voulez faire une image animéepour un modèle spécifique, téléchargez-le en tant que fichier .atn sur Internet, après avoir prévisualisé les résultats de la séquence. Il n'est pas recommandé d'utiliser cette méthode si vous continuez à travailler fréquemment avec des images d'animation, car vous devrez apprendre à les éditer vous-même.
5
S'il vous plaît noter que souvent les programmes d'animationcontient déjà un éditeur d'image, mais pour garantir les meilleurs résultats, il est préférable de les traiter dans un éditeur séparé pour les images statiques.
Astuce 5: Comment réduire l'image dans Paint.net
Parfois, vous devez réduire la taille de l'image pour travailler avec. Il est pratique et rapide de le faire avec Paint.net, un éditeur d'image gratuit.

Instructions
1
Lancez Paint.net. Dans le menu "Fichier", sélectionnez "Ouvrir" et spécifiez le chemin d'accès à l'image. Ouvrez le menu "Image" et cliquez sur "Redimensionner". Dans la boîte de dialogue, entrez les nouvelles dimensions de largeur et de hauteur.
2
Pour conserver les proportions de l'image,Cochez la case "Conserver les proportions". Dans ce cas, entrez simplement une nouvelle valeur pour une seule des dimensions. Vous pouvez désactiver la case à cocher et entrer une nouvelle valeur pour la hauteur ou la largeur. Dans ce cas, l'image sera modifiée le long de l'un des axes de coordonnées.
3
Vous pouvez faire autrement. Dans le menu Calques, sélectionnez la commande Rotation et mise à l'échelle. Dans la boîte de dialogue, déplacez le curseur "Scale" vers le haut ou vers le bas, en fonction de vos objectifs. La taille de l'image augmentera ou diminuera. Cliquez sur OK pour enregistrer le dessin.

4
Il y a un autre moyen. Appuyez sur Ctrl + A pour sélectionner l'image. La souris accroche l'un des marqueurs de coin de la taille et la fait glisser vers le centre, si vous voulez réduire la taille de l'image tout en conservant les proportions. Si vous devez modifier la hauteur ou la largeur, tirez les marqueurs centraux sur la bordure horizontale ou verticale de l'image. Pour déplacer une vignette, cliquez sur la barre d'outils "Déplacer la zone sélectionnée", maintenez l'image avec la souris et faites-la glisser vers un autre emplacement.
5
Pour enregistrer une image dans une nouvelle tailleUtilisez la commande "Enregistrer sous" dans le menu "Fichier". Si vous enregistrez l'image sous l'ancien nom, le programme vous demandera de confirmer le remplacement du fichier existant. Vous pouvez accepter ou entrer un nouveau nom pour une petite copie de l'image - les deux images seront alors sauvegardées.
Astuce 6: Comment faire de l'animation dans Paint.net
Dans Paint.net il n'y a pas d'outils qui vous permettent de faire des animations. Cependant, les outils de cet éditeur gratuit peuvent créer des images au format gif. Un autre programme gratuit - UnFREEZ - transformera ces images en images d'une petite vidéo.

Instructions
1
Pour créer une animation, vous pouvez utiliserpropres images ou des images ready-made. Dans les deux cas, vous devrez créer une série d'images dans lesquelles la position dans l'espace de l'objet original change progressivement. Plus vous créez d'images, plus l'animation sera fluide. À titre d'exemple, vous pouvez envisager de voler un ballon.
2
Ouvrez-le dans Paint.image de fond nette avec la commande "Ouvrir" du menu "Fichier". Utilisez la même commande pour ouvrir la photo de la balle. Activez la barre d'outils Magic Wand et cliquez sur l'arrière-plan autour de la boule, puis cliquez sur Supprimer. Appuyez sur Ctrl + A pour sélectionner l'image, puis Ctrl + C pour l'amener dans le presse-papiers.
3
Sur le côté droit de la barre d'outils, cliquez suricône du calque d'arrière-plan pour agrandir l'image. Dans le panneau Calques, cliquez sur l'icône "Ajouter un nouveau calque" et appuyez sur Ctrl + C pour insérer le dessin du repère. Tenez-le avec la souris et déplacez-le sur le bord inférieur de l'image d'arrière-plan.

4
Maintenez la touche Maj enfoncée, choisissez-en uneà partir des marqueurs de coin de la sélection autour de la balle et faites glisser vers le centre pour réduire la taille du dessin. Appuyez sur Entrée. Double-cliquez sur l'icône de la couche de balles et réduisez son opacité à environ 190. Enregistrez l'image résultante en tant que 1.gif pour faciliter la navigation dans les images. Lorsque vous enregistrez le programme, vous êtes invité à fusionner tous les calques - confirmez cette action. Après avoir enregistré l'image, appuyez sur Ctrl + Z pour séparer à nouveau les calques.

5
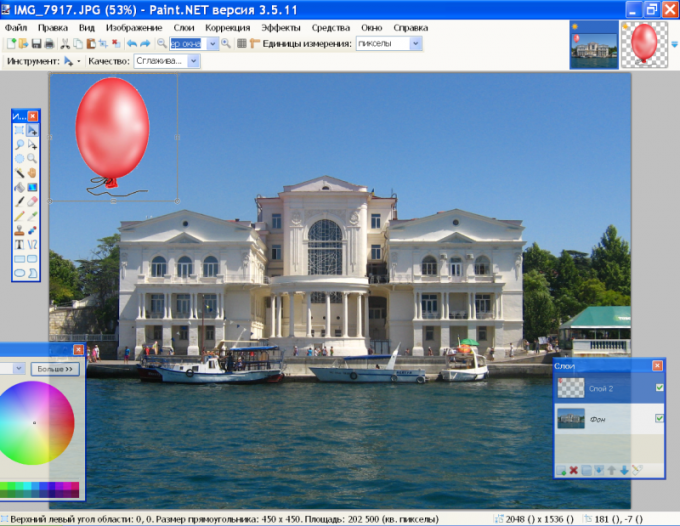
Dans le panneau des calques, cliquez sur "Ajouter un nouveaucalque "et Ctrl + V, insérez l'image de la bille avec la couche supérieure. Réduisez sa taille, baissez l'opacité et placez-la au-dessus de l'image précédente. Considérez les lois de la perspective - plus la balle monte, moins elle semble à l'observateur. De plus, en tenant compte du vent, la balle ne peut pas s'élever verticalement vers le haut, mais se déplace simultanément le long de l'axe X. Supprimer la visibilité de la couche précédente en retirant la tique près du bord droit. Visible devrait être seulement l'arrière-plan et une nouvelle couche avec une balle. Enregistrez cette image en tant que 2.gif.
6
Répétez ces étapes plusieurs fois, à chaque foisréduire l'image de la balle et la placer au-dessus de la position précédente. N'oubliez pas, lors de l'enregistrement d'une image, de désactiver la visibilité de la couche inférieure, de sorte que lorsqu'une animation est dans une image, il n'y a pas 2 billes à la fois. En conséquence, vous devriez obtenir plusieurs couches avec des boules de tailles différentes. La capture d'écran inclut la visibilité de chaque couche pour que vous puissiez imaginer comment la position de la balle change sur l'image de fond.

7
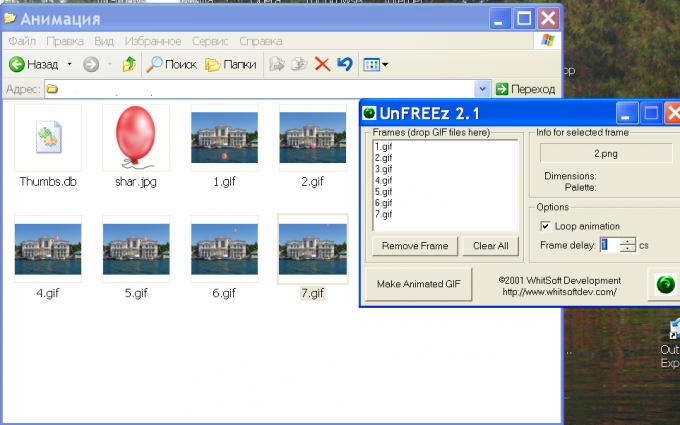
Exécutez le programme UNFreez gratuit et ouvrez ledossier avec les fichiers gif enregistrés. Souris faites glisser les images du fichier un par un dans la fenêtre du programme. Dans la fenêtre Délai de trame, spécifiez l'intervalle des images et cliquez sur Créer un fichier GIF animé. Par défaut, l'animation sera chargée dans le dossier avec vos fichiers gif. Pour l'afficher, vous pouvez utiliser n'importe quel programme pour visualiser des images

Astuce 7: Comment faire du texte animé dans Paint.net
Les fonds combinés de deux gratuitsprogrammes, Paint.net et UnRREEz, vous pouvez créer du texte animé et d'autres images en mouvement. L'utilisation de plugins pour Paint étend considérablement les capacités de cet éditeur d'image pratique.

Instructions
1
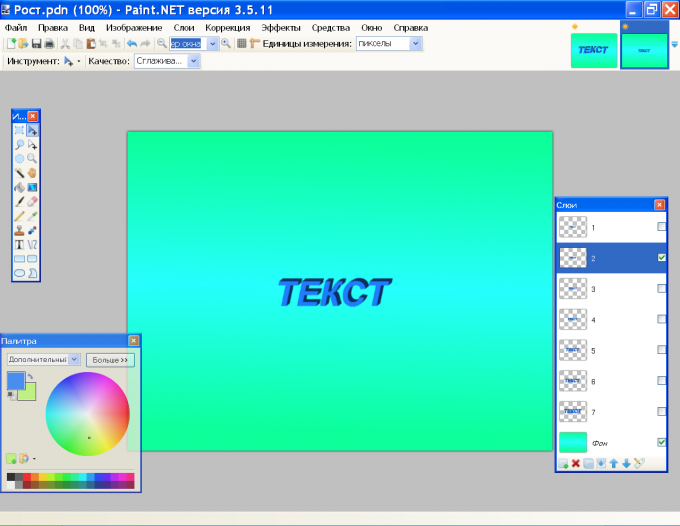
Créez un nouveau fichier avec la commande "Créer" du menufichier ou ouvrir une image finie appropriée comme arrière-plan avec la commande "Ouvrir". Dans le panneau des calques, cliquez sur l'icône "Ajouter un nouveau calque" et cliquez sur l'icône "T" dans la barre d'outils. Sélectionnez la police et la taille appropriées dans la palette, spécifiez la couleur du texte.
2
Créez une copie du calque de texte en cliquant surcorrespondant à l'icône dans le panneau des calques, ou en utilisant les touches Ctrl + Maj + D. Désactivez la visibilité de la première couche avec le texte en décochant sa bordure droite et accédez à la copie de la couche. Appuyez sur la touche S du clavier et sélectionnez le texte avec une bordure rectangulaire. Dans la barre d'outils, sélectionnez "Déplacer la zone sélectionnée", maintenez la touche Maj enfoncée, passez la souris sur l'un des marqueurs de déplacement de coin et faites glisser vers le centre du calque pour réduire la taille du texte. Appuyez sur Entrée.

3
Créez une copie de ce calque et diminuez à nouveaula taille du texte. Répétez l'opération plusieurs fois. Chaque copie sera le cadre de votre animation. Plus vous créez de cadres, plus l'animation sera douce. Cliquez deux fois sur le calque avec la plus petite image et nommez-le "1". Ensuite, nommez les couches "2", "3", etc.
4
Supprime la visibilité de tous les calques sauf l'arrière-plan et1 et enregistrez l'image en tant que 1.gif avec la commande "Enregistrer sous" dans le menu Fichier. Avant d'enregistrer, le programme vous invitera à fusionner toutes les couches. Cliquez sur l'élément "Fusionner ...". Lorsque le fichier est enregistré, appuyez sur Ctrl + Z pour annuler la fusion. Ensuite, rendez la 2ème couche visible en désactivant la visibilité du 1er, et créez une deuxième image de l'animation 2.gif. Répétez l'opération avec toutes les couches de l'image, sans oublier de désactiver la visibilité de la couche précédente.

5
Exécutez le programme UnFREEz et faites glisseralternativement avec la souris dans la fenêtre Cadres, encadre votre animation du dossier où vous les avez sauvegardés. Dans le cadre Retard d'image, définissez l'intervalle des images. Si vous voulez que le film tourne constamment, cochez l'option Animation de boucle. Cliquez sur Make Animation GIF et spécifiez le chemin où l'animation sera enregistrée (par défaut, elle est envoyée au dossier avec les fichiers gif). Exécutez votre film, vous pouvez n'importe quel programme pour voir les images.

6
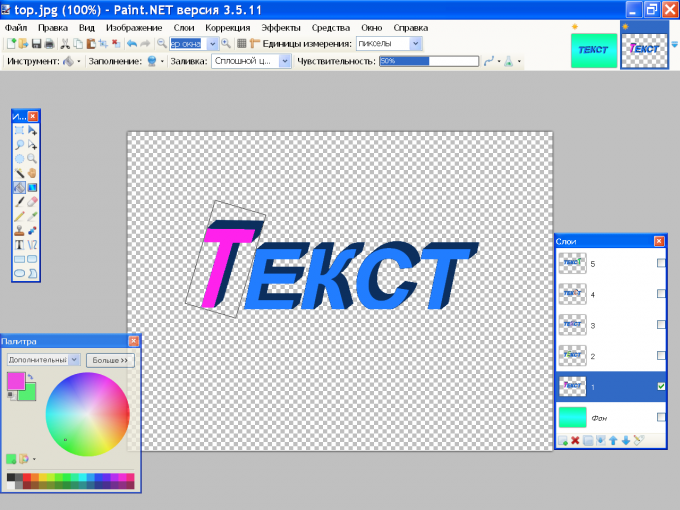
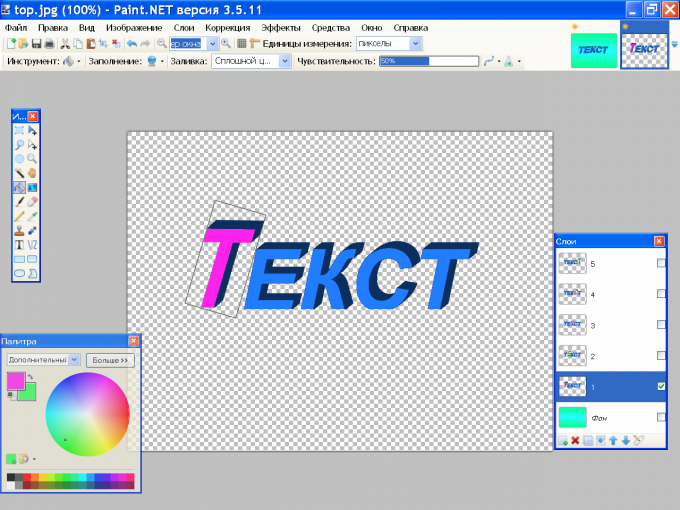
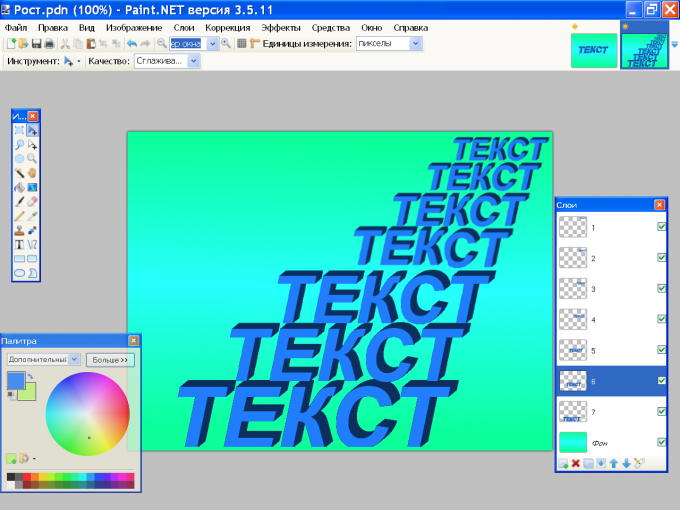
Vous pouvez placer toutes les images non dans un etau même endroit, mais avec un décalage le long des axes de coordonnées: le plus petit dans le coin supérieur, le plus grand - dans la diagonale inférieure. Lorsque vous créez une animation, l'effet d'approche du texte apparaît.

7
Vous pouvez changer non seulement toute l'inscription, mais aussilettres individuelles - vous obtenez l'effet de "danse" du texte. Créez autant de copies du calque de texte que de lettres. Activer la première couche. Cliquez sur la barre d'outils "Sélectionner une zone rectangulaire" et dessinez un cadre autour de la lettre. Si vous sélectionnez une police inclinée, vous devrez faire pivoter la sélection selon un angle spécifique. Pour ce faire, marquez la zone "Déplacer la zone de sélection" dans la barre d'outils, cliquez avec le bouton droit de la souris dans la sélection et, sans la relâcher, faites glisser la souris. Le cadre va tourner. Lorsque le cadre tourne à l'angle souhaité, faites glisser les marqueurs de mouvement avec la touche Maj enfoncée pour modifier la taille de la sélection.
8
Remarque "Déplacement de la sélection" versbarres d'outils. Maintenez la touche Maj enfoncée et faites glisser les marqueurs pour modifier la taille de la lettre. Si vous souhaitez modifier sa couleur, appuyez sur S, définissez la couleur souhaitée sur la palette, sélectionnez l'outil Remplissage et cliquez sur la lettre en surbrillance. Sur la couche suivante, changez la taille et la couleur de l'autre lettre, et ainsi de suite. Alternativement, désactivez la visibilité des copies de la couche et enregistrez les images au format gif, comme décrit à l'étape 4.